Being too CSS specific is like Tom Cruise pushing people around at the 1889 Oklahoma Land Rush.
For The Birds: Flying Roasters
Wir probieren uns gerne durch Kaffee (1, 2, 3, 4, 5). Alte Freunde — sogar im wörtlichen Sinne — sind dabei jederzeit die Vögel von Flying Roasters, ehemals Five Roasters. — Allet jute!
BEM is all about low level CSS specificity and sort of scope by means of unique CSS classes per element.
Read more: ‘Why BEM?’ in a nutshell
‘Why BEM?’ in a nutshell

Specificity and inheritance do not play well in modular environments. With BEM you achieve a sort of scoped CSS and reduce specificity to a minimum level.
Read full post »Current status:
Need to work on that ‘Live at Palace Hotel Ballroom’ playlist: Jan Delay follows derb upon Buena Vista Social Club.
Inspecting that huge pre-rendered AngularJS data table code.
PHPStorm like:
🛀
Ohai, squirrel <3
A.: »Github is down. I’m gonna eat something.«
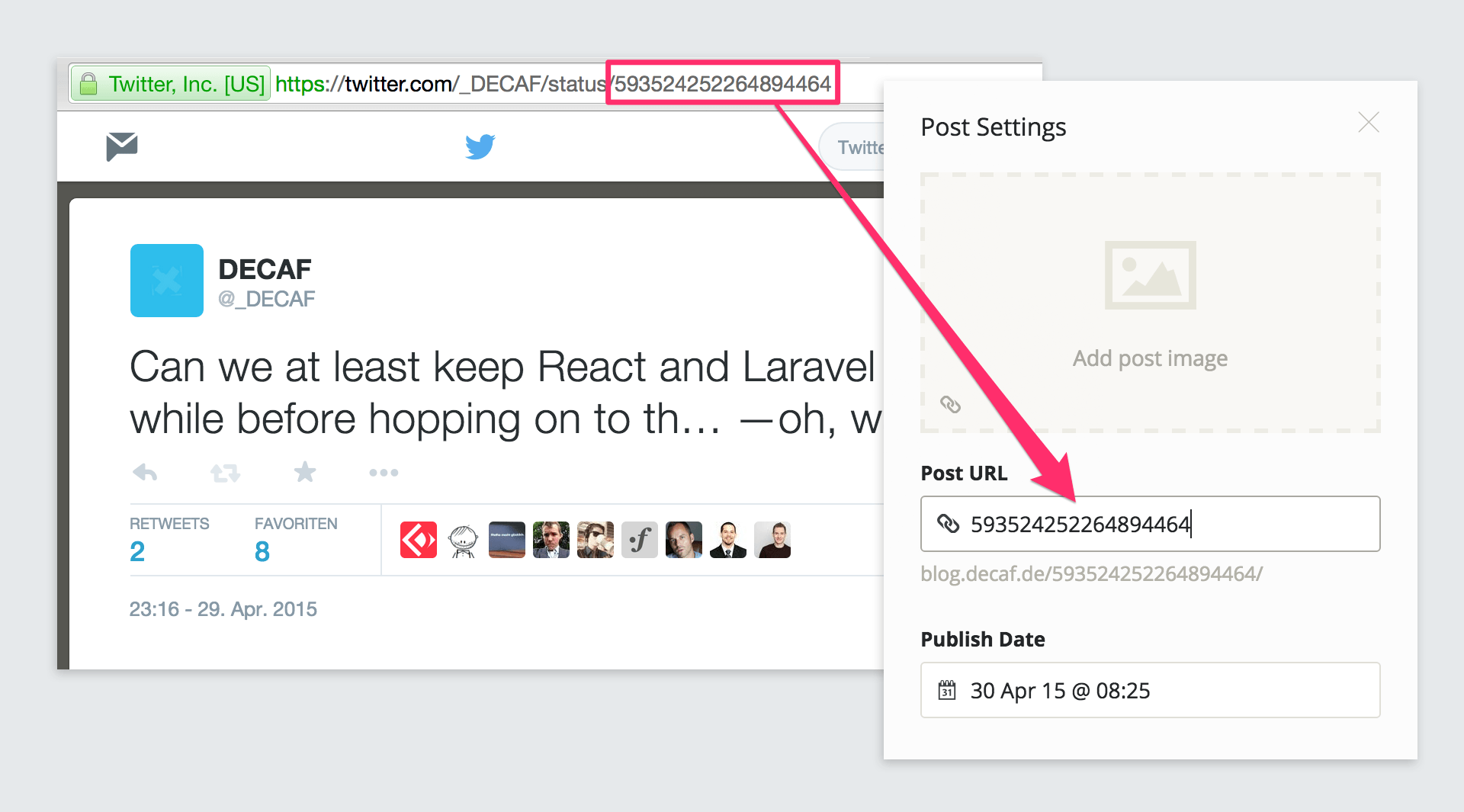
How to crosspost on Ghost and Twitter

We publish both on the blog — a ghost one — and on Twitter. It’s a whole manual workflow.
Read full post »