Once more: BEM
Starting to use BEM for CSS in 2013/14 gave us a distinct boost to quality and performance.
It’s not that we didn’t know how to write modular CSS before. But BEM is like burning down your venue, leaving only low level CSS specificity.
And once you’ve figured out there’s some (element type based) pseudo scope with BEM, you’re about to write even more modular CSS.
As long as CSS does not provide scope, I think BEM is the best workaround we have.
#BEM is all about low level CSS specificity and sort of scope by means of unique CSS classes per element.
http://t.co/jEa9JcemcE #b_
— DECAF (@_DECAF) 25. Juni 2015
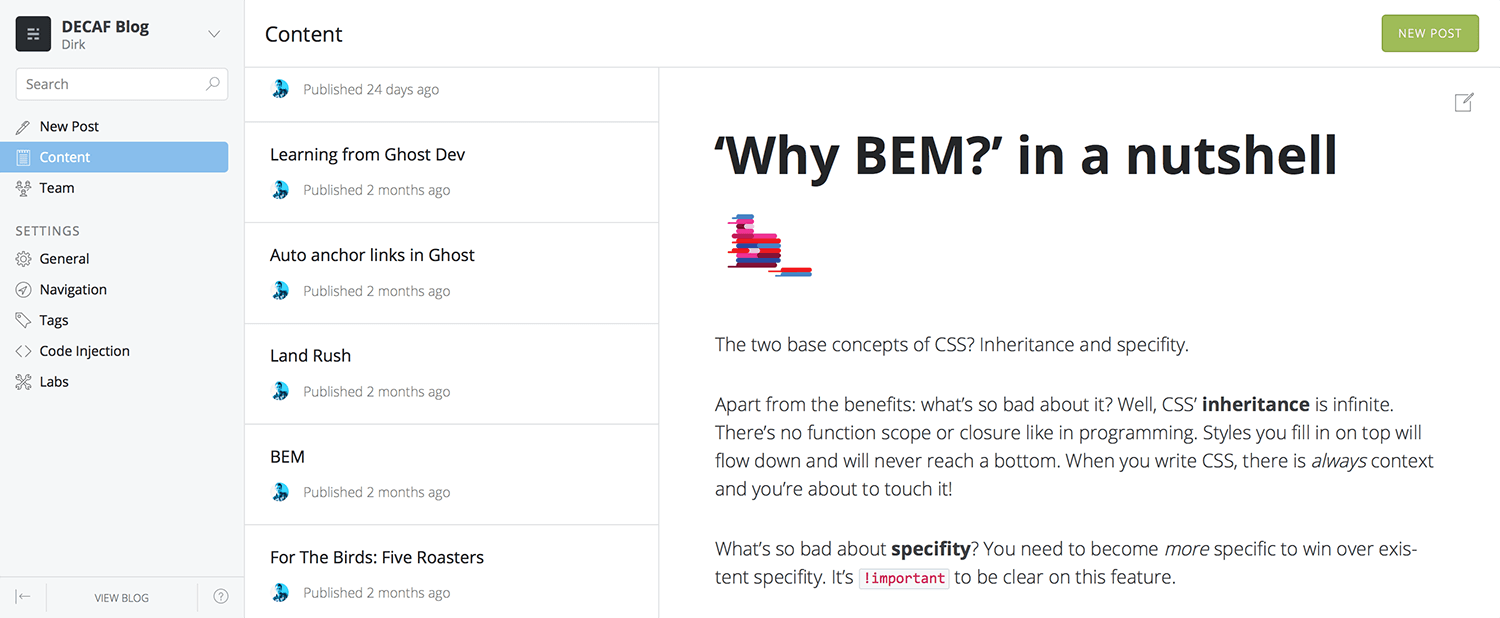
Read more: ‘Why BEM?’ in a nutshell


 Source: https://gph.is/10fE0nU
Source: https://gph.is/10fE0nU
 (Tip box at some Berlin hipster ice cream vendor.)
(Tip box at some Berlin hipster ice cream vendor.)