Got plum on your new website?
—Holy shit. Do you like it?
Battery at 72 %.
Push, build, release, drink, bugfix, drink, push again, release again, lean back: 46 %.
—Performance, my ass.
»I think our users require a contact form they can fill out and sen…«
Me throwing in a mailto link.
Watching Liverpool vs West Ham w/ the kids: »LFC is red, others are blue!«
She (7): »Who’re the yellow ones?«
She (3): »Who’s the green?«
If you read about BEM for CSS these days, stop thinking about classes and naming.
—It’s all about inheritance.
Als die Sonne vom Himmel fiel
Ab 7. Januar im Kino, am letzten Tag des letzten Jahres noch schnell online gegangen: alsdiesonnevomhimmelfiel.com
Too much coff will kill you.
Internet is missing a Freddie Mercury pose emoji.
— DECAF (@_DECAF) 6. Januar 2016
Twitter is mainly about ignoring.
What’s left is great.
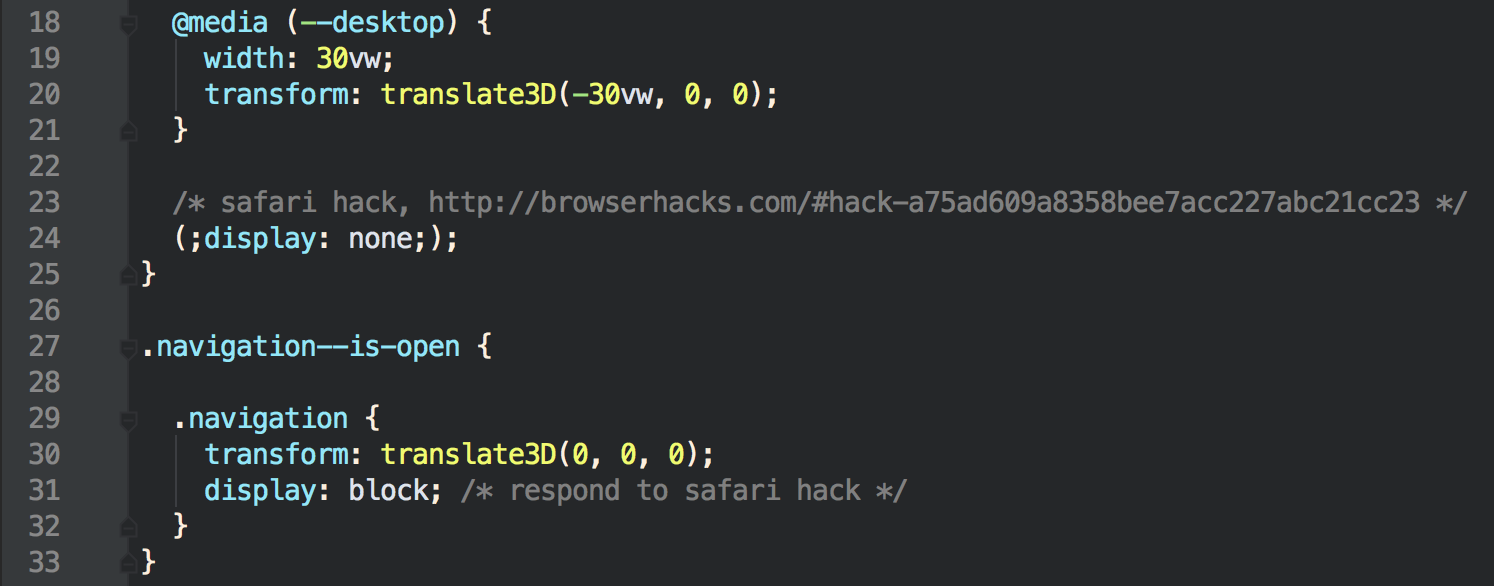
Safari CSS hacks all around.
—Dear 2016, can you make things a little less dirty plz!
||||
(+4 websites served with letsencrypt certs. Thx a lot.)